Learn How To Use The Repeat Grid Tool In Adobe Xd
- Angelo Montilla
- Aug 8, 2019
- 2 min read

When designing for web or mobile applications, repeating elements throughout a project is very common.
Using Adobe Xd's Repeat Grid tool allows designers to work efficiently to repeat content such as a photo layout, lists or much like in this lesson, news stories.
In this tutorial, I will show you how to create a landing page for a fictional travel and lifestyle app called Voyage. I will demonstrate how to build an "Editor's Picks" section using four images, while also utilizing the Repeat Grid tool to reuse the same elements rather than designing it again.
Other topics covered in this tutorial include how to import multiple images into the grouped Repeat Grid as well as adjusting the spacing and padding for strong visual results.
Repeat Grid
Once you have designed the first element, with your Selection Tool (V), drag and select everything together
Navigate to the top right-hand menu bar and click Repeat Grid
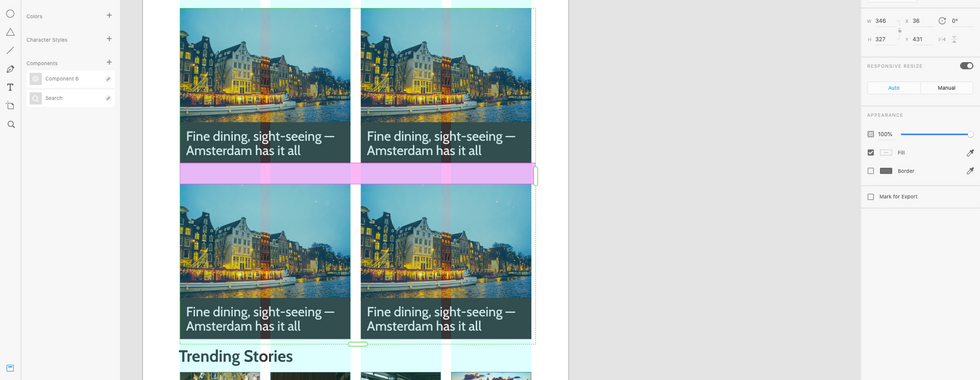
A green vertical and horizontal handle will appear, which will allow you to drag more copies in either direction. For this tutorial, we'll need one copy to the right and two copies below, creating four frames all together.
Put your cursor in the gaps between each frame to adjust the spacing or padding. You will notice numbers appear when you're manoeuvring. Be sure vertical and horizontal gaps have the same value attribution to create equal space.
Here's an overview of the steps mentioned above:
Now that your Repeat Grid is set up, it's time to drag and drop the images into the corresponding frames.
Adding Multiple Images into Repeat Grid
Open the folder or navigate to the image files you want to add into your Repeat Grid frames.
Select all the images and drag into your Adobe Xd project. Hover over the first box in the Repeat Grid and when you see it light up with blue, drop the images in.
This will automatically populate the boxes with the images you initially had selected.
Here's an overview of the steps explained above.
To edit an image — such as making it larger or decreasing the size — double-click a frame to drill down specific photo. You will know when it is selected because parts of the cropped photo will appear in the outer edges. From here, you will be able to adjust the individual image accordingly by dragging the handles of the image box.
Not drilling down on a specific image or element will adjust all content in your Repeat Grid simultaneously.
However, double-clicking into a text frame allows you to over-ride the text and edit each one individually.


















Comments